Az én kedvencem a wait-animáció bütykölő tool :)

Szakmai és kevésbé szakmai bejegyzések webes térképekről, szoftverfejlesztésről, térinformatikáról meg csak úgy...





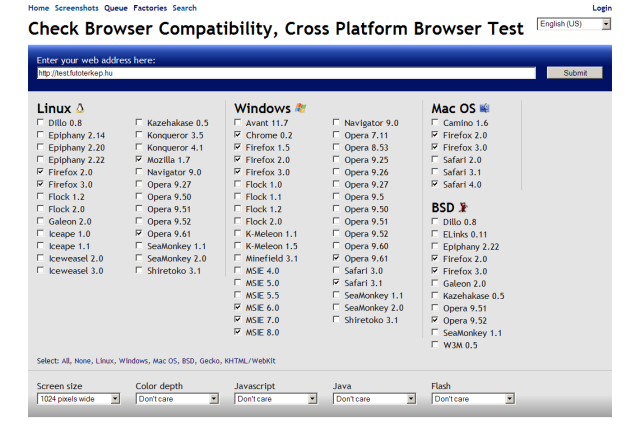
A neve Fireshot. Firefox és most már IE alá is letölthető innen:
http://screenshot-program.com/downloads.php
A printscreenhez képest egyrészt kényelmesebb de ami fontosabb nem csak a látszó részt, hanem a teljes oldalt is le tudod menteni vele. Akár tudod egyből lemezre menteni, emilezni, vágólapra tenni, feltölteni stb…
Image Pic = Image.FromFile(Filename);Az úr volt oly kedves és egy statikus függvényt is készített számunkra, hogy könnyedén tudjuk GPS koordinátákkal ellátni akár saját alkalmazásunkban is akár a JPG állományokat.
PropertyItems = Pic.PropertyItems;
PropertyItems[0].Id = 0x0002; //index of the EXIF TAG
PropertyItems[0].Type = 5;//
PropertyItems[0].Len = length;
PropertyItems[0].Value =new byte[length];
Pic.SetPropertyItem(PropertyItems[0]);

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script type="text/javascript">
function getPic() {
var url = document.getElementById('urltxt').value;
var x = new XMLHttpRequest();
x.open('GET', 'http://www.url2jpg.co.uk/getgrab.ashx?url=' + url + '&size=13&width=1024&height=768');
x.onreadystatechange = function() {
if (x.readyState == 4) {
document.getElementById('imgdiv').innerHTML = x.responseText.replace(/\/assets/, 'http://www.url2jpg.co.uk/assets');
document.getElementById('imgtxt').value = x.responseText;
}
}
x.send(null);
}
</script>
</head>
<body>
<div>
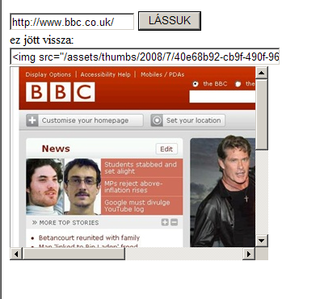
<input type="text" id="urltxt" value="http://www.bbc.co.uk/" />
<input type="button" value="LÁSSUK" onclick="getPic()" /><br />
ez jött vissza:
<br />
<input type="text" id="imgtxt" size="50" />
<div id="imgdiv" style="width: 320px;height: 240px; overflow:auto;" src="http://www.url2jpg.co.uk/getgrab.ashx?url=http://www.bbc.com/&size=13&width=1024&height=768"></div>
</div>
</body>
</html>