Az egyik lényeg, hogy a repository létrehozásakor tartsuk be a konvenciót a szerkezetre vonatkozóan, mert a hangzatos branchelés tuljdonképpen nem más, mint ide-ode másolás és merge a trunk és branch könyvtárak (vagy mik) között.
Ha - mint a mi esetünkben - a felépítés eredetileg nem követte ezt a szerkezetet, akkor sincs baj, mert egyszerűen a HEAD reviziót expotálni kell a trunk alá, a másik helyről pedig törölni és máris helyreállt a rend.
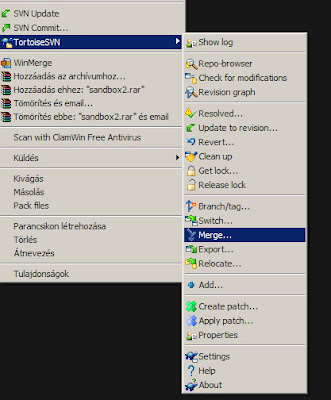
Amikor ezzel megvagyunk, akkor a trunk verziót leszedjük, mint working copyt, majd a felbukkanó menüből kiválasztjuk a branch/tag menüt, ami feldob egy dialógus ablakot.
A dialógusablak kitöltésével a branch ág alatt létrehozzuk az új ágat egy megfelelő néven (esetünkben branch1). Amennyiben ezzel akarunk tovább dolgozni - mint általában - akkor ezt tegyük meg working copynak.
Ha ez megvan, akkor már láthatjuk is a reviziós gráfban az új águnkat.
A következő fontos dolog, hogy amikor végeztünk az adott módosítás/feature fejlesztésével, akkor vissza tudjuk illeszteni a főágba a módosításokat. Hosszabb munka esetében éppígy szükséges lehet a főág változásainak rendszeres átvezetése is. Ez a merge-elésnek nevezett eljárás nem meglepő módon a merge menüpont alól érhető el.
Három féle merge eljárást végezhetünk, attól függően, hogy hogyan akarunk tovább dolgozni. Az első esetben átvihetjük a mi változásainkat egy másik ágba, de tovább dolgozunk a saját verziónkkal, a másodikban visszatérhetünk a változásainkkal együtt a főágba, a harmadik esetben pedig a saját munkaváltozatunkba hozhatjuk be a főág változásait úgy, hogy tovább dolgozun a külön ágon.
Maga a merge a szokott módon történik. Ha nincs konfliktus, akkor az eszköz automatikusan összefésüli a változatokat, a konfliktusoat pedig kézzel tudjuk feloldani.
Tudom, a leírás nem kimerítő, de a lényeg remélem benne van.